facilitating a design sprint
In August 2024, I led a week-long design sprint with my product team—consisting of both designers and product managers (PMs)—to reimagine landing page experiences that incorporate cutting-edge AI capabilities. The objective was to produce a high-fidelity, clickable prototype of a new landing page concept, starting from initial ideation and progressing through iterative design refinements. By the end of the sprint, each of the three focus-area teams had created a unique landing page solution, complete with its own UX paradigms and AI-driven features.
Focus Areas
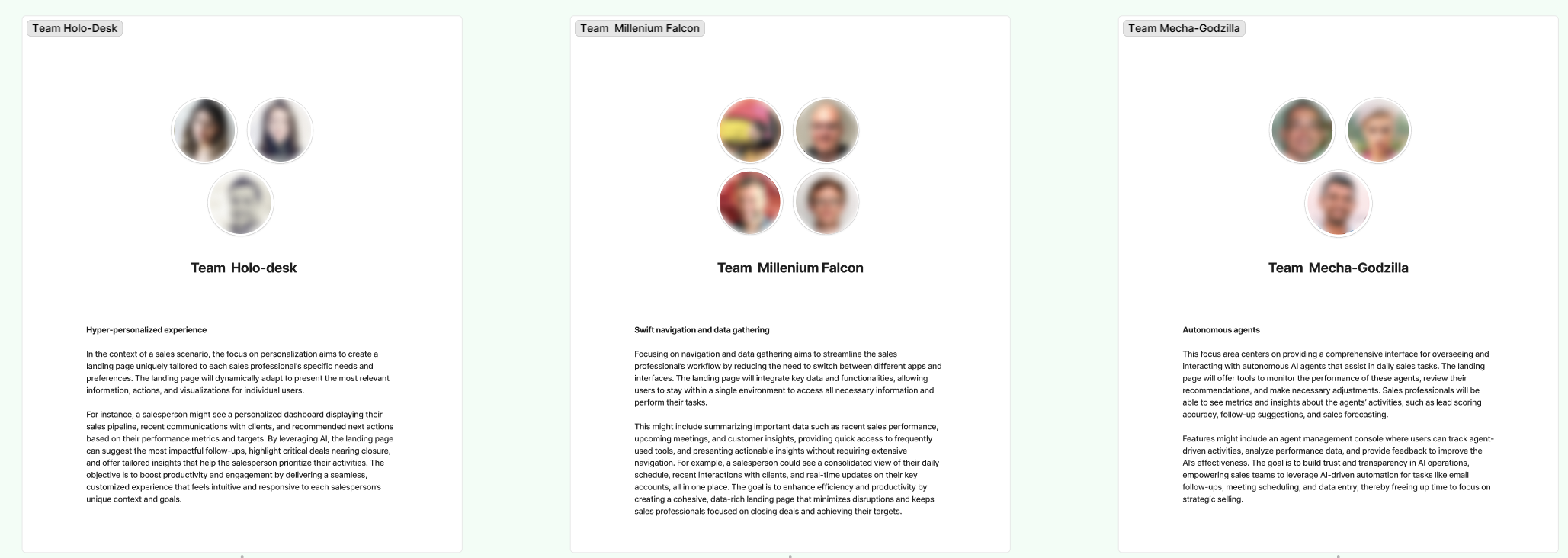
Each of the three teams concentrated on a distinct strategic direction:
Hyper-Personalized Content for the End User:
Designing a landing page that understands and adapts to the individual user’s preferences and behaviors.Control and Oversight of Autonomous AI Agents:
Exploring ways to allow users to manage, guide, and oversee AI-driven processes in a transparent, user-friendly manner.AI-Fueled Navigation and Data Gathering:
Leveraging AI to streamline the user’s journey, surface relevant information efficiently, and support data-driven decision-making.
Sprint Structure
Over the course of five days, the teams progressed from concept generation to a clickable prototype. The sprint demanded focused, full-time involvement from the designers, ensuring rapid iteration and alignment with the PMs and stakeholders. Below is a detailed breakdown of the activities and deliverables for each phase.
A zoomed out view of our Figjam.
Day 1: Kickoff and Ideation
Morning: Setting the Stage
We began by clearly articulating the sprint’s goals and assigning each team its specific focus area. I walked everyone through the three strategic lenses—personalization, AI oversight, and AI-aided navigation—ensuring that all participants shared a common understanding of our objectives.
To break the ice and level-set on tools, we conducted a short FigJam warm-up. This served as a quick introduction for PMs less familiar with the tool and helped everyone ease into a creative mindset on a Monday morning. Afterward, we introduced our target persona: a sales manager. We discussed the persona’s goals, challenges, behavioral patterns, and technical familiarity to anchor our design work in a realistic user profile.
Ideation Exercises
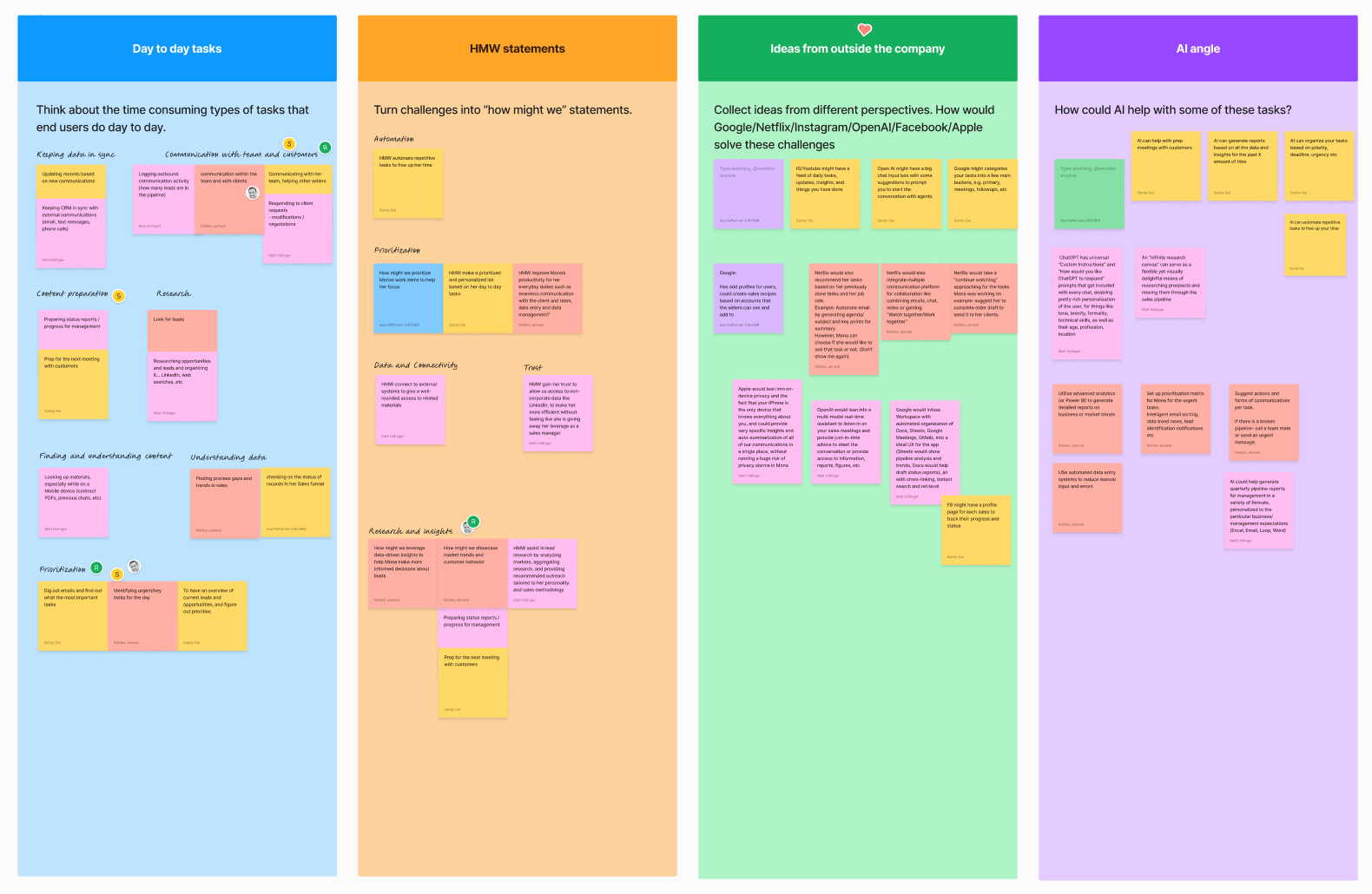
We started with identifying day-to-day tasks that the sales manager persona might encounter. These tasks were then converted into “How Might We” (HMW) statements—framing opportunities for innovation. Next, we looked outward: How might other companies or established design systems approach these same challenges? This exercise broadened the team’s perspective and helped stimulate fresh thinking.
We then integrated the “AI lens” into the ideation process, brainstorming how AI could enhance or redefine each HMW statement. By the end of this session, we had a rich set of ideas—captured in digital sticky notes on FigJam—ready for organization and analysis.
Synthesizing Themes and Addressing Concerns
To identify patterns, each team grouped their sticky notes by theme, surfacing common principles and emerging trends. From here, we conducted a “Hopes and Fears” activity. This exercise prompted participants to voice aspirations, concerns, and potential pitfalls associated with incorporating AI into the landing page experience. By capturing these sentiments early, we could proactively address risks and align on shared objectives.
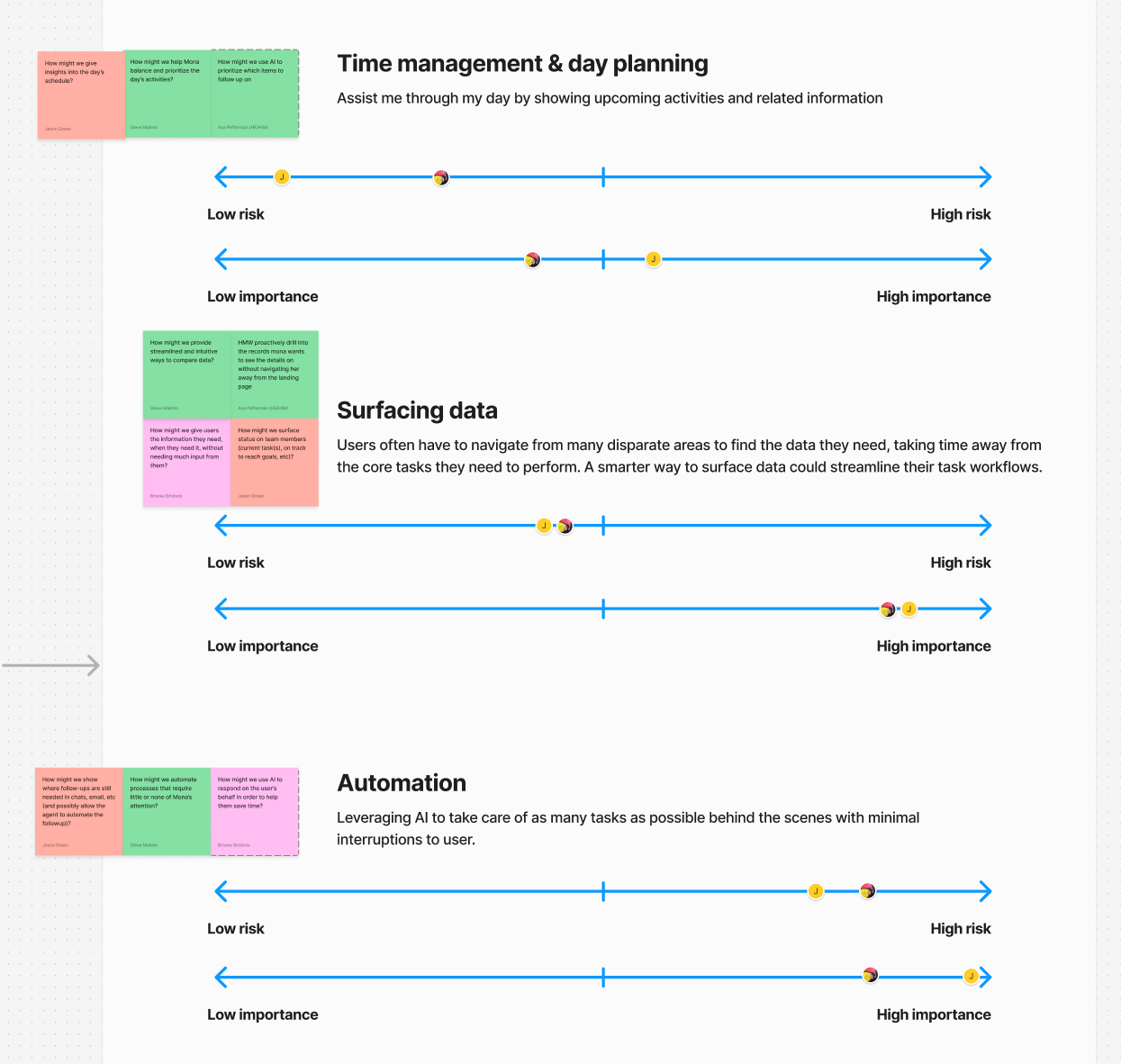
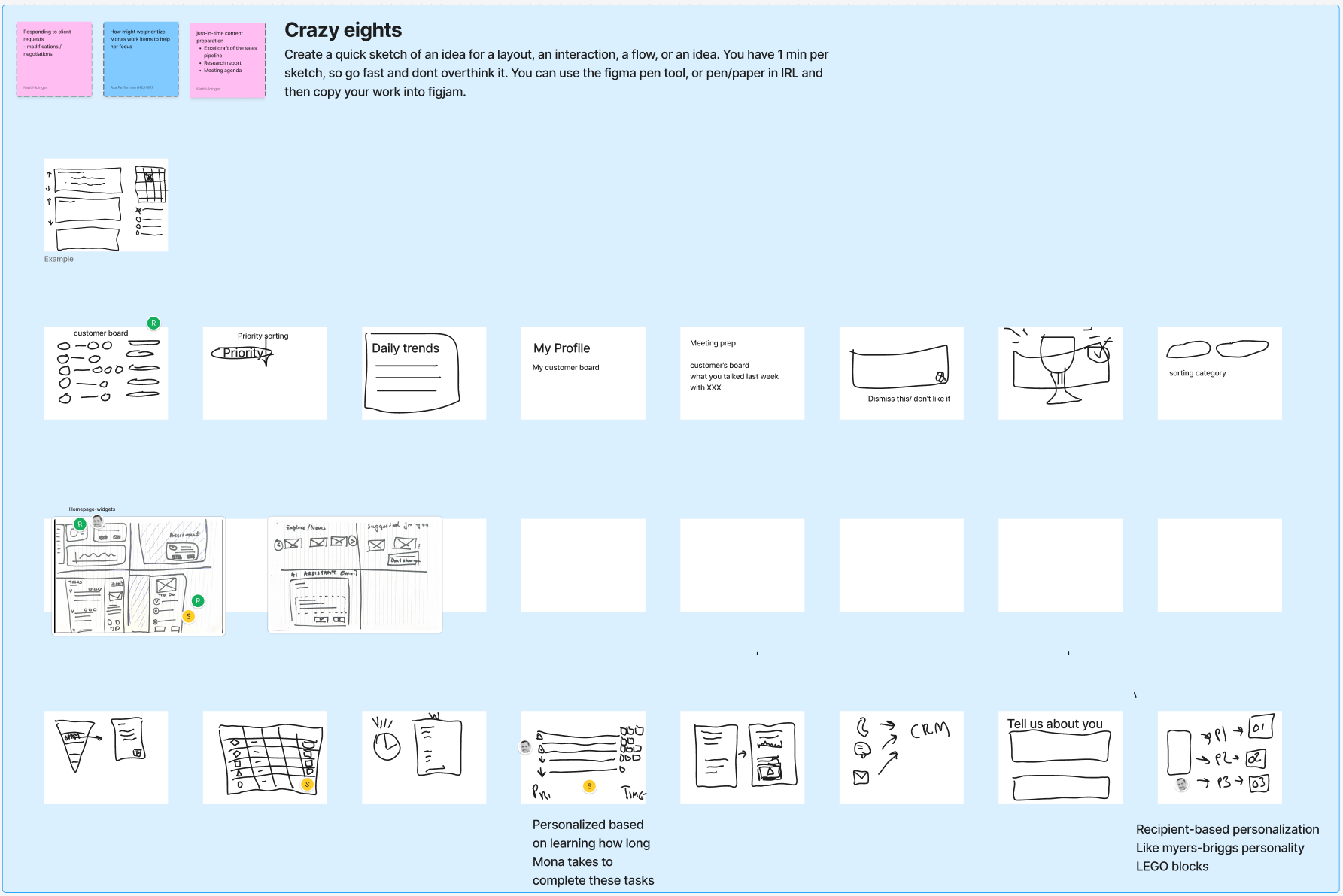
With a clearer sense of direction, each team revisited their thematic groupings, selecting their top three areas of focus. We plotted these themes along importance and risk sliders, gaining a sense of strategic priority and complexity. Armed with these insights, we moved into a rapid ideation activity called “Crazy 8s,” where each designer quickly sketched eight low-fidelity concepts. This rapid-fire method unlocked a variety of UX directions, ensuring the teams wouldn’t settle prematurely on the first idea that came to mind.
Refinement and Selection
After the Crazy 8s session, designers shared their sketches within their teams, discussing strengths and feasibility. We then voted on the top three concepts to pursue further. Each designer picked one winning idea and created a rough user journey of 3–5 wireframe screens, helping to visualize the approach in more detail. By the end of Day 1, we had a set of semi-formed user flows for each focus area, blending the most promising concepts into a single unified direction.
Day 2: From Concepts to Low-Fidelity Prototypes
With consensus on a single user flow per team, each group built a low-fidelity prototype. By sharing these early prototypes with our closest stakeholders, we gathered initial feedback on usability, information hierarchy, and AI integration. This input would guide us as we prepared to refine and move toward higher fidelity designs.
Day 3: Iteration and Increasing Fidelity
Day 3 was predominantly a workday. Teams presented their progress to one another, gaining cross-team insights that could be integrated back into their designs. With my guidance as the facilitator, I ensured everyone remained aligned, unblocked, and focused. Designers then returned to their screens to increase the visual fidelity and complexity of their prototypes, fine-tuning AI interactions and honing the user experience.
Day 4: High-Fidelity Refinement
As we approached the final day, teams transitioned their medium-fidelity prototypes to polished, high-fidelity mockups. This preparation was critical for the upcoming stakeholder presentation. Throughout the day, I circulated among the teams, offering feedback, clarifying direction, and ensuring that the final deliverables would be ready for a midday Friday stakeholder review.
Outcome and Impact
By the end of the week, each focus-area team had created a clickable, high-fidelity prototype showcasing how AI could fundamentally improve the landing page experience for a sales manager persona. The prototypes struck a balance between visionary innovation and practical feasibility. They offered hyper-personalized content experiences, gave users transparent control over AI-driven processes, and leveraged AI to streamline navigation and data gathering.
This design sprint successfully aligned cross-functional teams and delivered tangible, stakeholder-ready prototypes in a compressed timeframe. The structured activities—from “How Might We” statements and Crazy 8s exercises to the Hopes and Fears session—allowed us to uncover critical insights, mitigate risks early, and rapidly iterate toward solutions poised to make a meaningful impact.